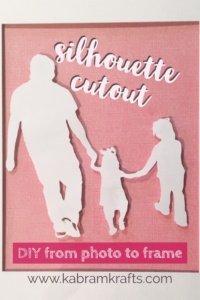
Do you love a custom silhouette as much as I do? I recently made some artwork for my girls’ playroom and received a lot of questions on how I did it. This article won’t go into too much depth as the process varies remarkably depending on the photo that you start with.
DIY Custom Silhouette from Photo
A crisp, clean silhouetted photo with nothing in the background will be much easier to create a custom silhouette cutting file from than one that has a lot going on.

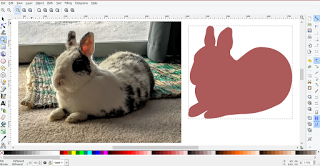
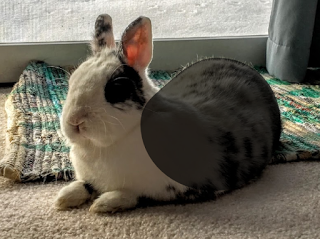
First, take a look at the two photographs that I started with. In the first one, I caught an adorable moment of my husband and daughters holding hands. In the other, I have a mostly silhouetted view of my girls running through a tunnel at a playground.


Can you guess which one was easier to convert into a custom silhouette svg cutting file? Yep, the one on the right. While the second image is already well on its way to being a silhouette in its own right, the image of the three holding hands has a lot going on in the background. When there is a lot in the background, you aren’t going to be able to trace the image to get a nice crisp outline. So, this is the first thing you need to resolve if you want to get a nice svg cutting file from your photo.
First Step: Edit your image in some variety of Photo Software
While I just signed up for a subscription to Adobe Creative Cloud and am having a great time with it, the cost may be prohibitive for some. If you don’t have a go to image editing software, I highly recommend GIMP. It is a free software and can do quite a lot – almost as much as Photoshop if you know how to work it.
As I mentioned before, it is hard to give explicit directions for this step as it can vary so much between images. However, the goal is always the same. You need to make your image into a black and white image with lots of contrast and you need to remove as much of the background noise and distraction as you can.
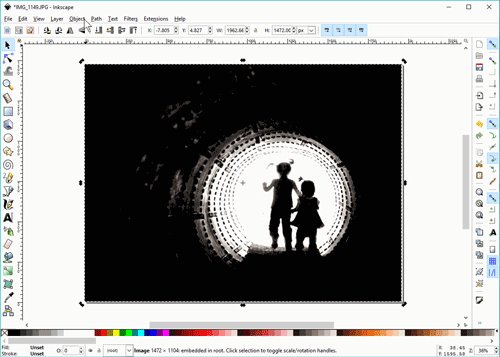
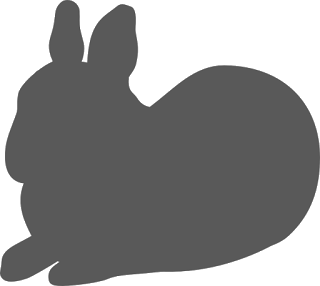
Here is what my images looked like after I had played around with them for a while and cleaned them up as best as I could. Because the one with my two girls in the tunnel was a cleaner image to start with, it was already starting to look like a cutting file. On the left, however, the image with the three holding hands still needed a lot of work.
Second Step: Trace the Image
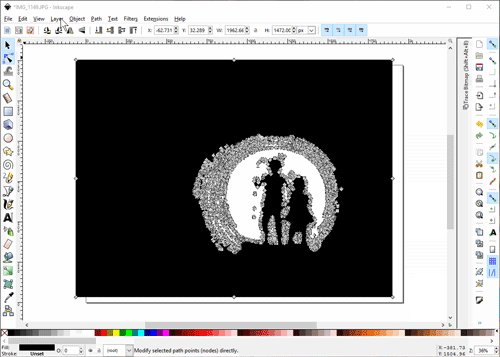
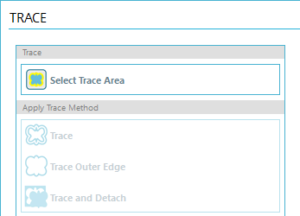
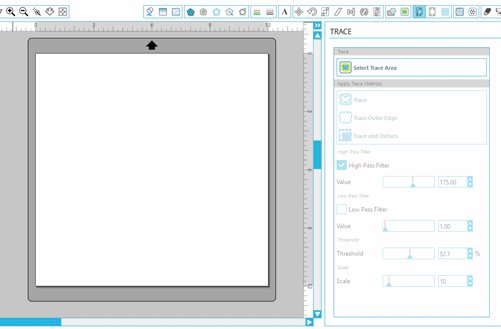
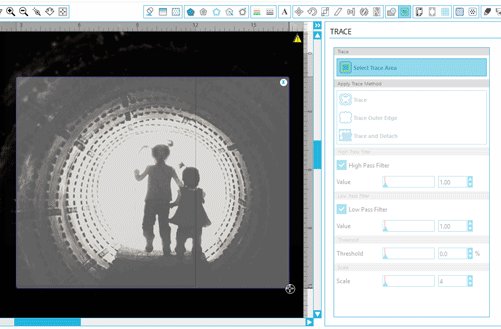
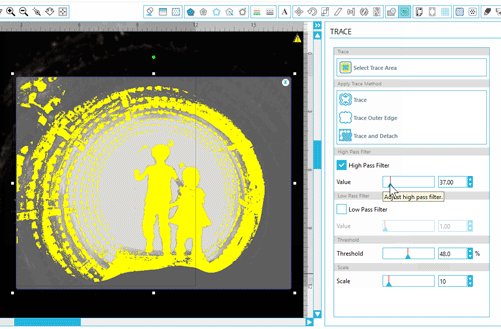
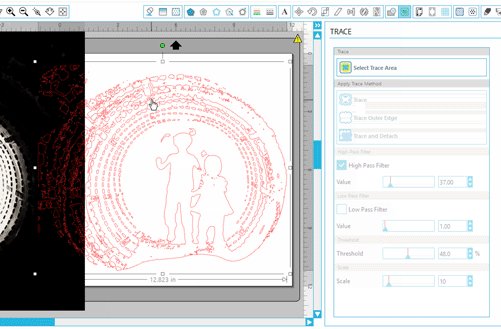
There are several ways to approach this next step. You can use the built in trace function in Silhouette Studio, however I typically prefer to use Inkscape. Here is a demonstration of using the trace function in Silhouette Studio to produce your custom silhouette image. As you can see, the result is quite messy and would require quite a lot of processing to make it as nice as my final draft.
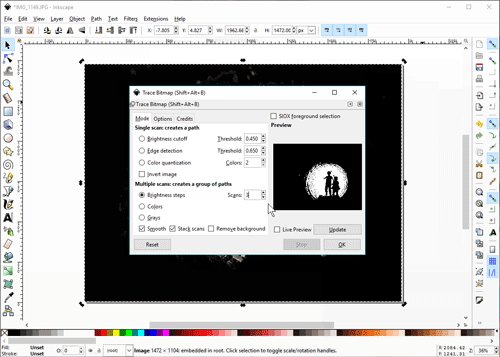
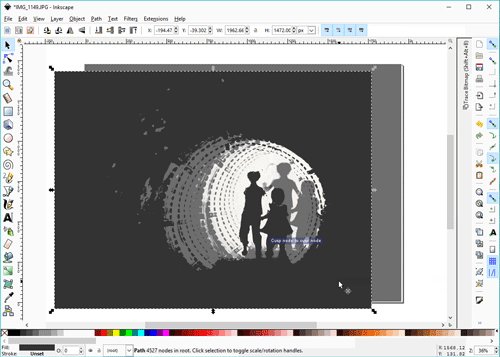
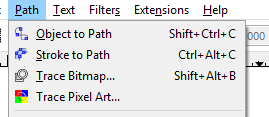
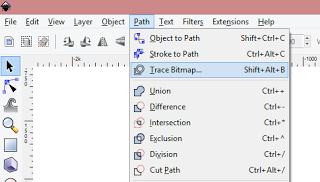
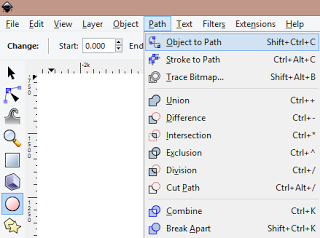
Now, here is a different way to generate your custom silhouette using Inkscape. Inkscape is a free software available for download and is quite versatile. Notice how the resulting custom silhouette trace is much cleaner. This means there will be a whole lot less cleaning up by hand to do and it will take a lot less time. Remember, your time is valuable! In addition, I have also found Inkscape to be much more responsive and kind to me when I edit cutting files node by node.
If you look closely in the GIF above, you will see that the “Trace Bitmap” function has lots of options. Take your time and play around with these features. For my image, the “Brightness Steps” option seemed to work the best. I then separated the layers it gave me and picked the best one. I didn’t take the time to go into detail regarding this feature, but there are lots of tutorials on it already if you poke around. Here is one that I found. And, another good site if you want to learn more about Inkscape.
Adobe Illustrator also works with SVG files and will probably be something I play around with more in the future. In the meantime, please enjoy these GIF images and feel free to ask me any more detailed questions you may have regarding the process.
Third Step: Clean it Up
While this step is the most tedious, it is also very crucial to getting a nice clean cut. Basically, you need to go into your traced cutting file and do a few things. Let me see if I can list them out.
- Delete nodes that you don’t want (you can see there were a lot of cluttered points on my images above).
- Connect the paths where the trace didn’t get it quite right. For me, I needed to reconnect the girls’ ponytails to their heads!
- Alter any shapes that seem a bit off if you desire.
With some practice and a LOT of patience, you can end up with a file that looks something like this one:
Custom Silhouette of My Girls
Click to download FREE SVG file.
Fourth Step: Cut it Out
Finally, we get to the fun part! Now that you have your file all ready to go, open it up in Silhouette Studio. I have the designer edition and can open SVG files directly. If you do not, you can save your file as a DXF from Inkscape and import it from there.  As a caution, I do warn that I have personally had struggles with this method and recommend you read my experience with it before you invest too much time into trying to cut out your files.
As a caution, I do warn that I have personally had struggles with this method and recommend you read my experience with it before you invest too much time into trying to cut out your files.
The file with the custom silhouette of my two girls that I show above I ended up separating into two cuts. My other file, wi th them holding hands, only took one cut.
th them holding hands, only took one cut.
Since their playroom is all decked out in pink and green, I used a pretty pink 12″ x 12″ cardstock I had on hand. While this playroom has been a long time in process, it just keeps getting more exciting (in my humble opinion, of course). Feel free to check it out.
For the two layer cut, I cut the tunnel background into the pink layer and cut the girls out of the white cardstock. On the other cut I just used the pink as a solid background.
Once you get your images cut out to your liking, weed them and get them looking just right. Take a minute to sit back and admire them! If you made it this far, congratulations! I know this is a long tedious process, but you can get such fabulous custom silhouette results!
Fifth Step: Frame It!
Don’t let your beautiful silhouette just sit there on your craft table. Get it off the table and into a frame! I promise, this part is really no so hard. You will need:

- A frame large enough for your cutout. Some I found on Amazon.
- A decorative background paper.
- Something to add dimension behind the cutout. I used scraps of Cork
that I had on hand.
- Adhesive
I used a tape roller from the scrapbooking section of the craft store.

Decide where you want your background. Mine was slightly smaller than the frame, but larger than the mat. In order to ensure it wouldn’t slip around, I adhered it centered to the example insert they always have in the frame. Next, add your cork (or something with similar dimension) to the back of your custom silhouette cutout. Then, adhere it to the background. Center your art in the frame and close it up. It is really that simple.


Well, I suppose that is all I have for today. Have you made any custom silhouette artwork? I would love to see it! Oh, and please excuse the quantity of social media images that follow, I really can’t put down my new CC apps!