Can I change an SVG? How!?
YOU definitely can manipulate an SVG shape. It may look complicated, but it doesn’t take long to get the hang of it. If you want an introduction to the SVG file format and why it is so fantastic, check out the first part of this series: SVG file format for Crafters.
When you first try to edit an SVG, it may seem like a very strange object. Unlike your typical image editor on the computer, the svg files are not all about pixels but about points and angles. Each point and the way it is connected to the other points is recorded in the definition of the file. Each of these points is called a node and each node has one or more handles.
What is a NODE?
So, what is a node? I am so glad you asked. I was just dying to explain it!
Wink, wink…
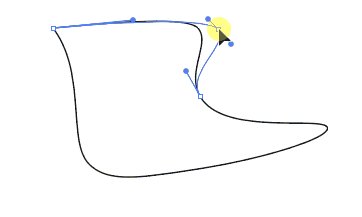
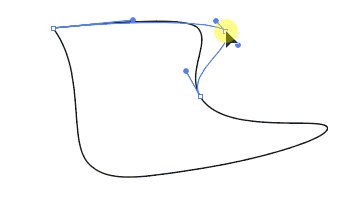
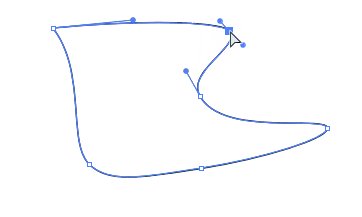
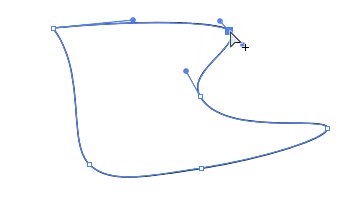
A node is a point on the plane that contains your SVG shape. Many nodes make up each shape. The way these nodes connect to each other defines the path that creates your SVG shape. Each node can have two “handles” on it extending to their own points in the plane. These handles define the slope of the curve of the path for the mathematical equation that generates the lines of the shapes.
This way, instead of storing the pixels of a line, the data is stored in a discrete number of points which your computer can use to compute the lines and structure of the shape. We could go into more math here if you would like (I do have a mathematics degree after all) but I have a feeling the majority of my readers would prefer some practical information for editing the SVG files they have. But, if I am wrong just let me know, I would be happy to let my inner nerd shine out.
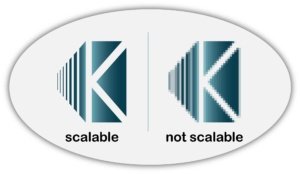
This manner of storing information is what makes the SVG file format stand out. It doesn’t matter how big you make it. It will always look sharp.
If you do like the math behind it, I found this little article here which delves into the math a bit. https://people.gnome.org/~federico/news-2016-11.html
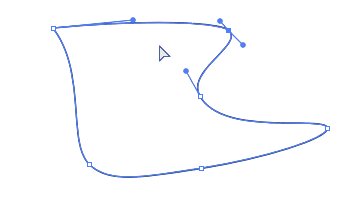
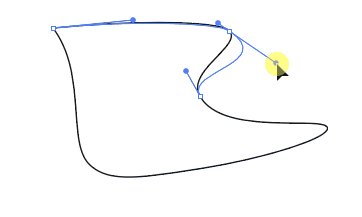
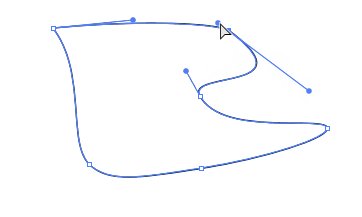
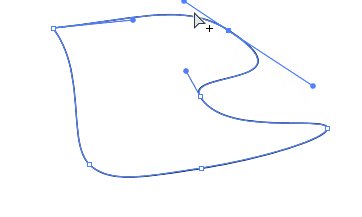
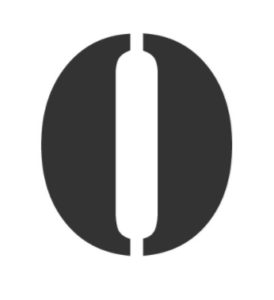
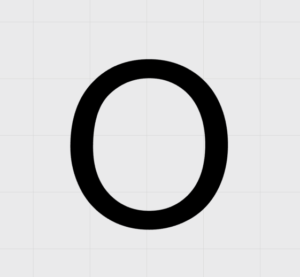
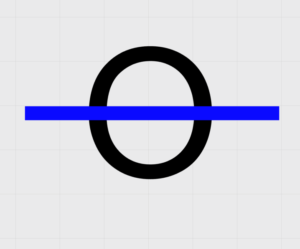
Also, I borrowed his handy diagrams:
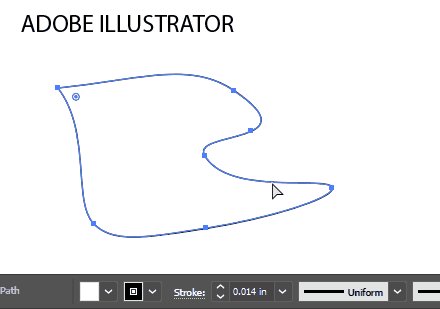
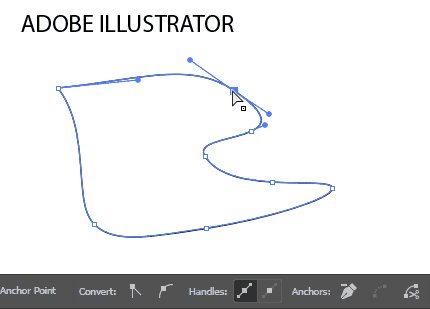
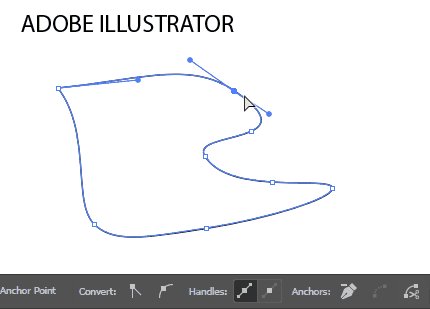
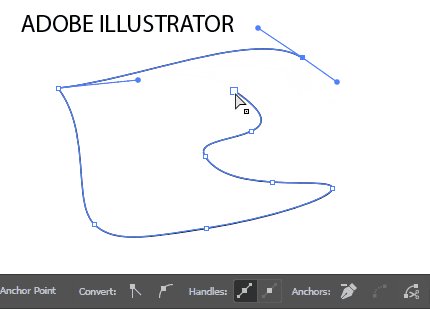
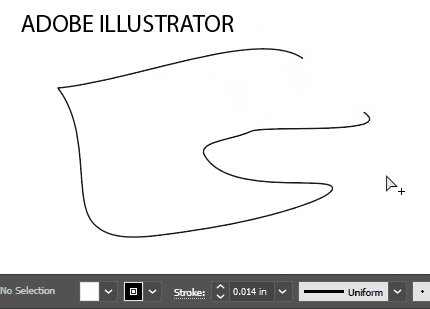
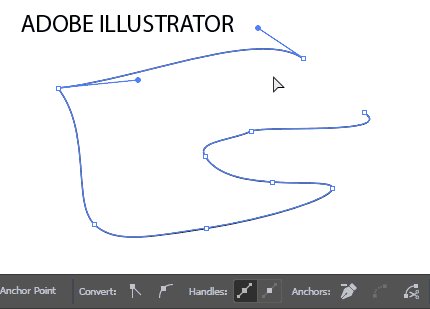
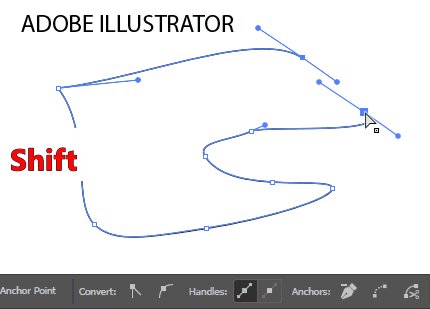
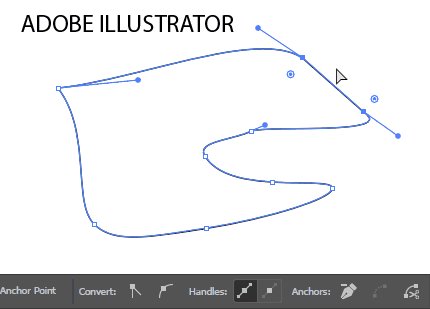
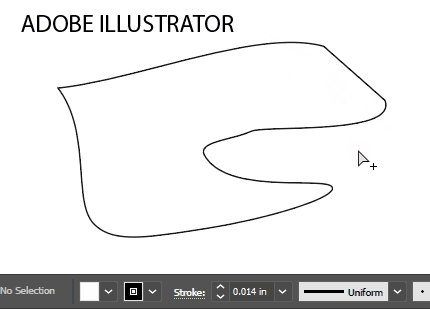
First, we see the SVG path without any markup. Second, if you go in to edit the SVG path, you will see the nodes. Lastly, if you click to edit the nodes, you should see little “handles” with “control points” on the end pop up. These will move the path without moving the nodes. If you like, you can think of the nodes as anchor points for the shape. Here is another illustration for you.
Well, I suppose that may be enough on the terminology of the SVG format.
You are probably asking me how can I actually DO anything to edit these SVG paths?
Shaping and Editing SVG shapes?
Would you like to edit a design? Do you have a path or a file that you got that just needs a little tweak? Would you like to make and edit your own shapes? You can do it!
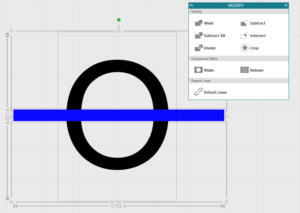
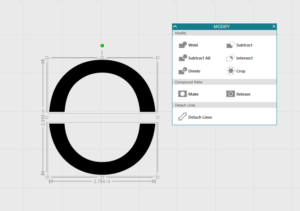
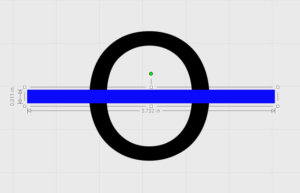
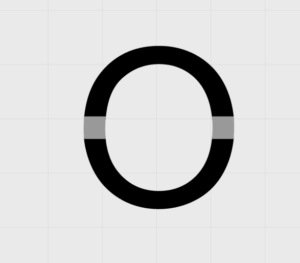
Here are 7 operations you may need to use to accomplish your designing goals. Usually, I use Adobe Illustrator and then import my files into Silhouette Studio Designer Edition. I resisted the Designer Edition of Silhouette studio for a long time, but I finally did upgrade. Checkout why in this article:
Why I finally bought the Designer Edition of Silhouette Studio » Kabram Krafts
Why I finally bought the Designer Edition of Silhouette Studio » Kabram Krafts
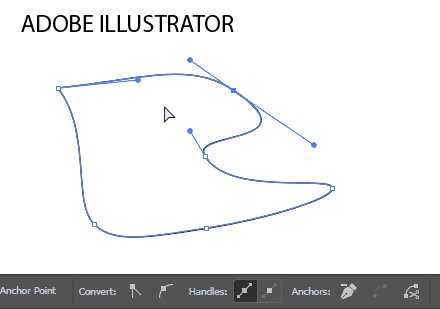
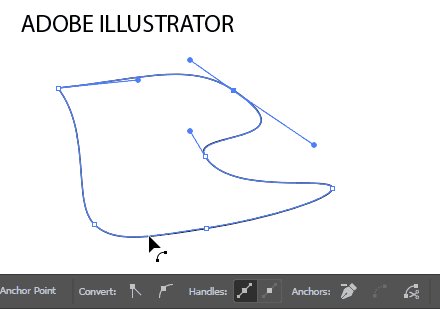
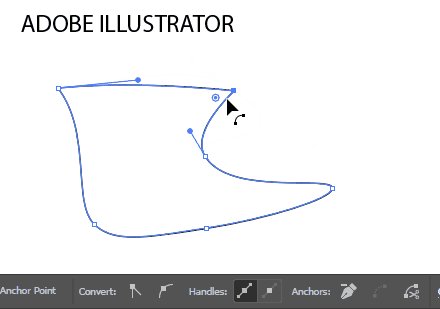
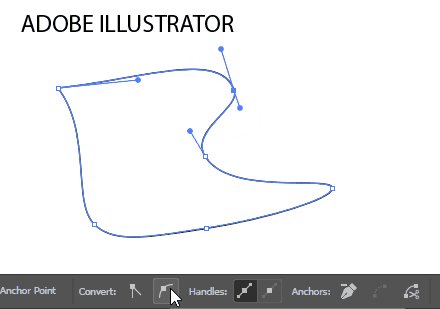
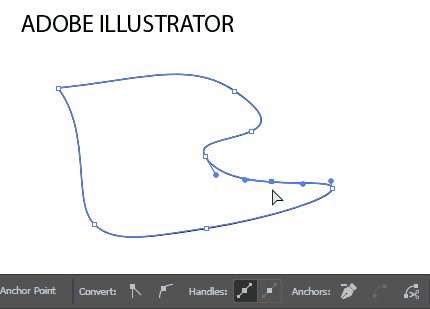
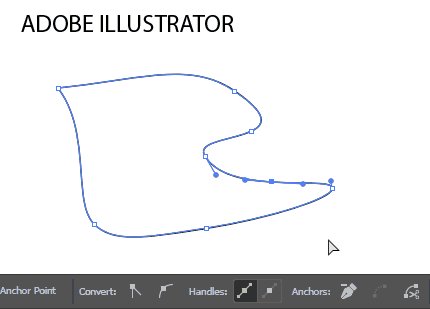
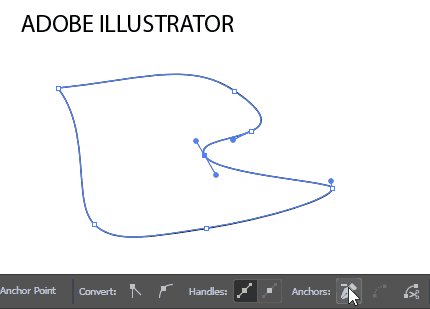
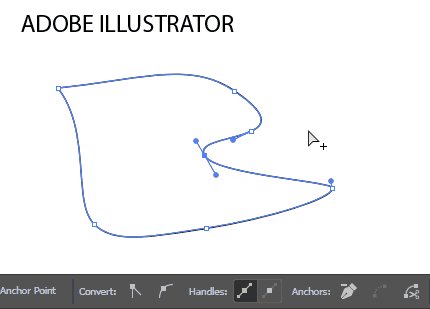
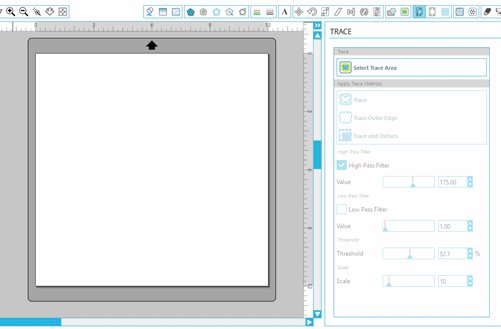
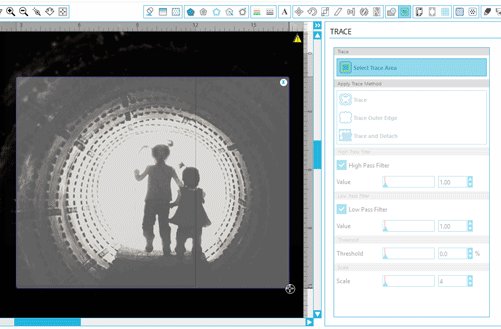
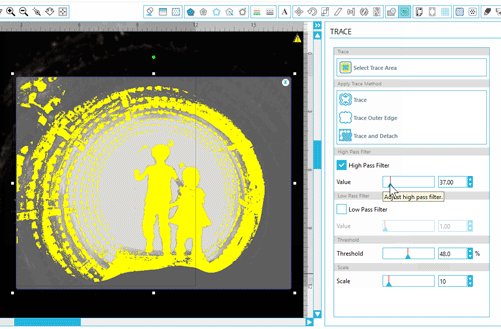
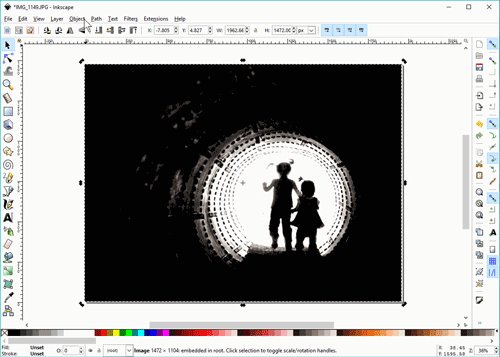
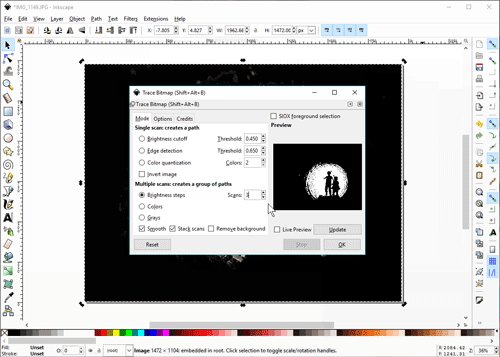
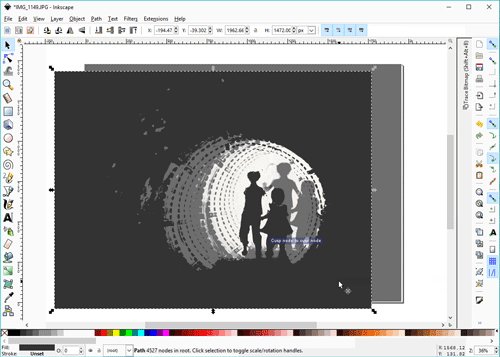
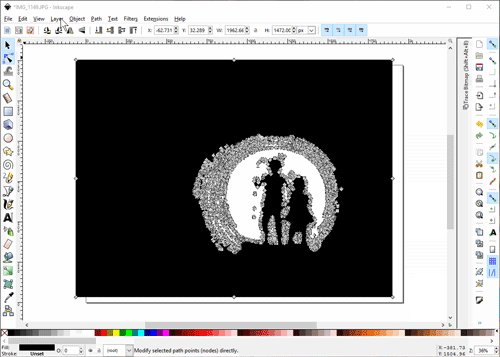
However, if you would like to edit your SVGs in Silhouette Studio or in Inkscape (a free SVG editor) I have included little GIFs of what that looks like as well.
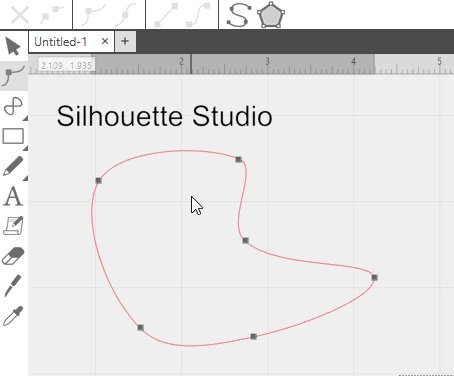
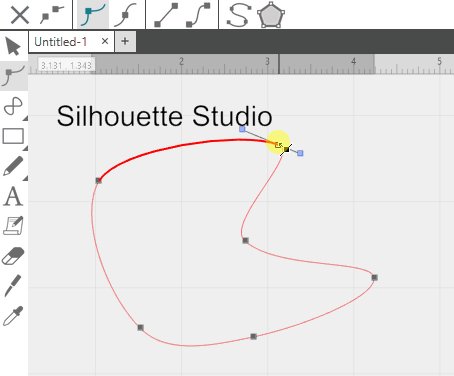
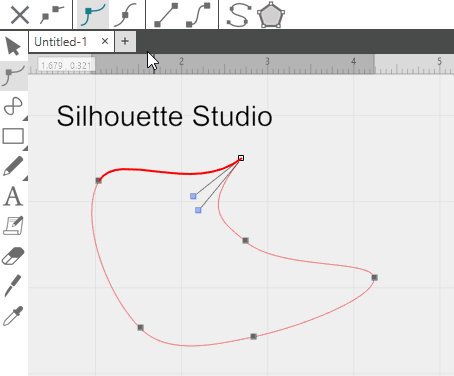
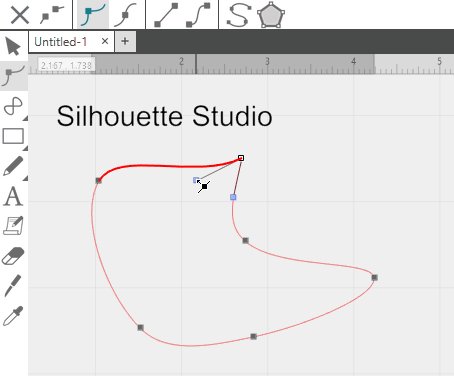
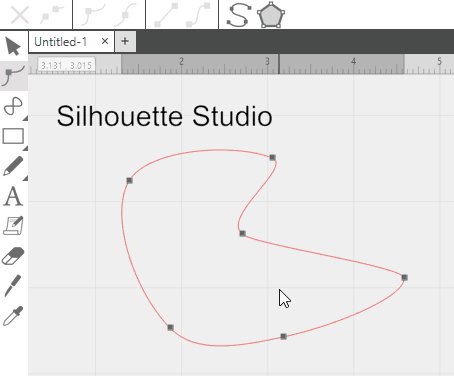
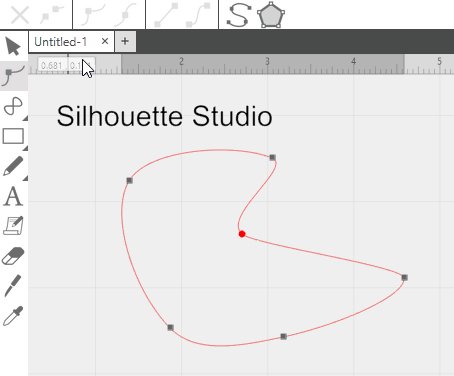
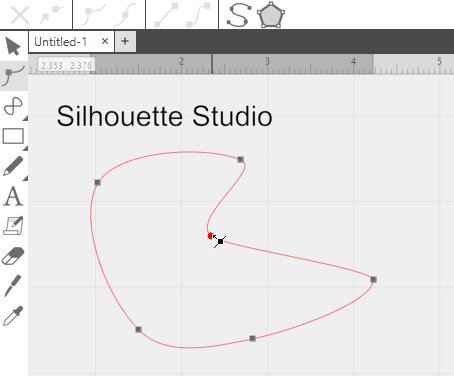
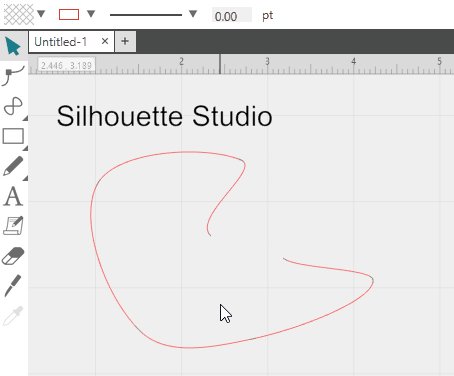
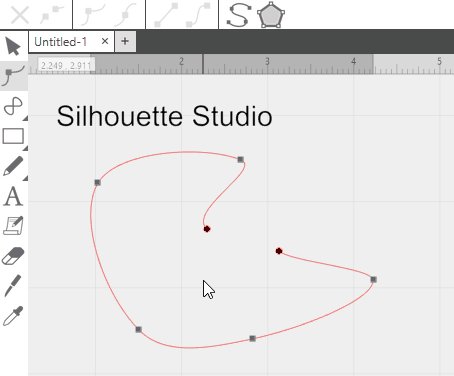
- Move an Individual Node (this looks the same in almost any program)

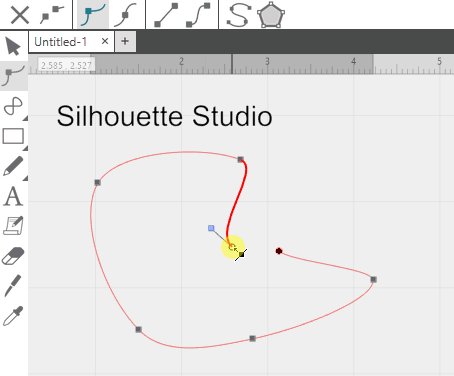
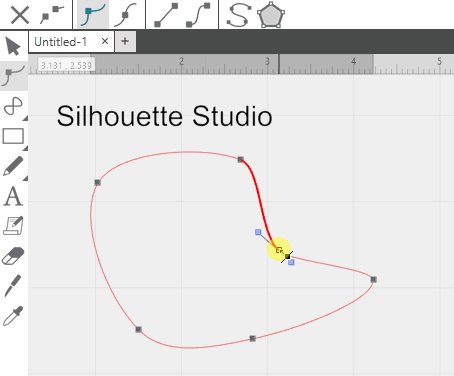
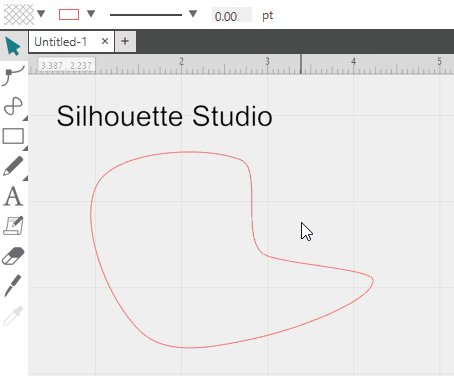
- Change the curve of the path between Nodes (this also looks the same in almost any program)

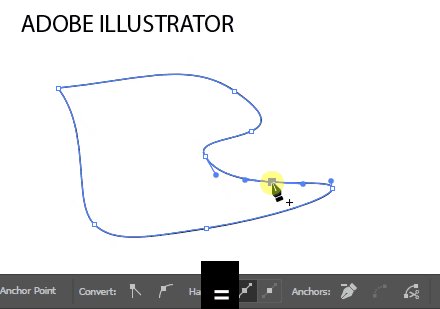
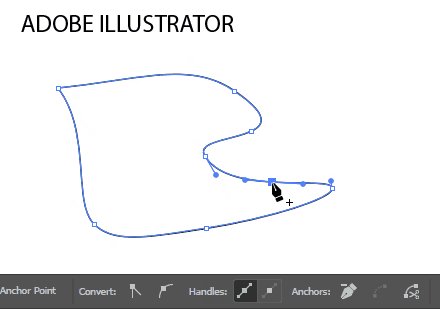
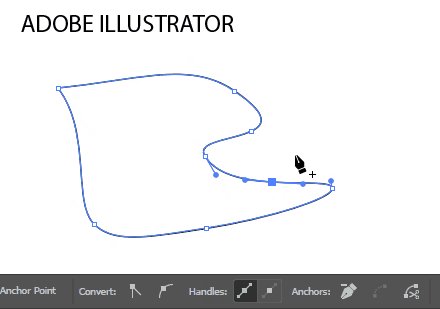
- Make a Node either a point or a curve


- Add a new Node


- Delete a Node


- Break a path at a Node


- Join a path at two Nodes


Apply it!
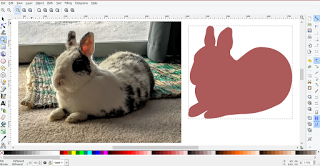
Now you know the basics. Congratulations. You can now edit your own files with confidence. Let’s look at an example.

In this example, my 5 year old had choosen a ballerina she wanted for the shirts we were making with heat transfer vinyl. Well, in my humble opinion, the body shape of the ballerina wasn’t quite appropriate for my 5 year old daughter. A couple of node deletions and moves, and all was fixed. Everyone was happy and no unrealistic body images had been memorialized.

What SVG files have you tried to change? Is there a file you are thinking of right now? Go do it! I know you can. Show me the results!