What is an SVG?
The SVG file format stands for “Scalable Vector Graphic”. Let’s break that down.
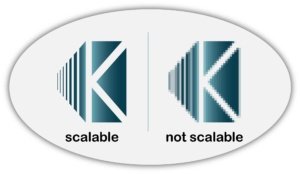
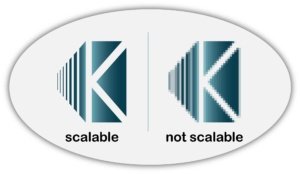
First, “scalable” means that making the image larger or smaller does not change the image. Imagine you have a photo and would like to make it much larger. Chances are that your image will come out grainy and lose much of the detail you can see in the original. This is not the case for the SVG file. No matter how big or small you make it, an svg file will maintain its original detail. This is fantastic because we can take the same file and make it exactly the size we want for our crafting project and it won’t change how the image looks.

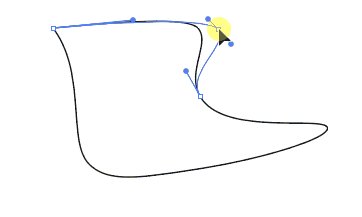
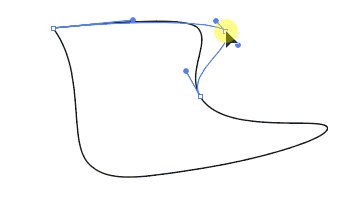
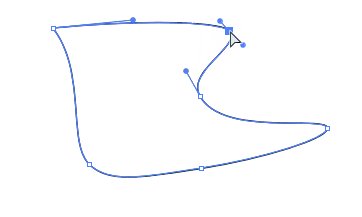
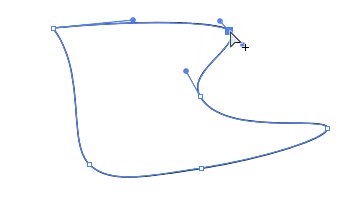
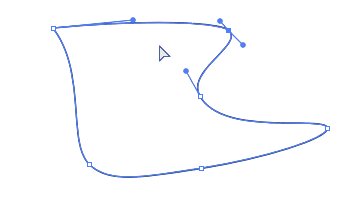
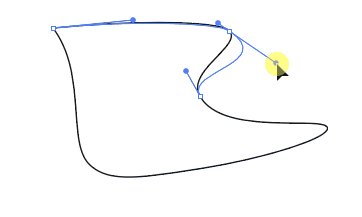
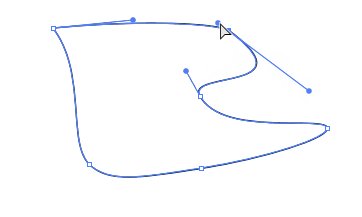
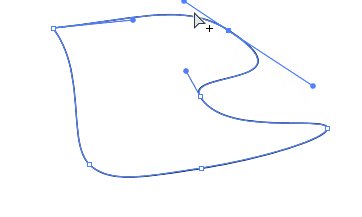
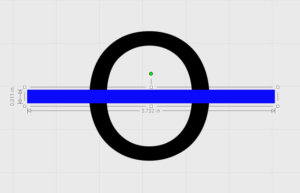
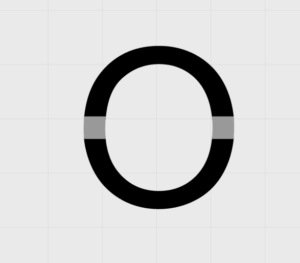
Second, the word “vector” indicates how this scalability is achieved. Allow me a moment of indulgence as I was a mathematics major. A vector is simply a term to indicate a line of a certain length and direction. A vector is usually situated within the Cartesian plane (you know, the grid with x and y). To achieve scalability, the SVG file is saved in terms of a bunch of vectors at certain points going certain directions at certain lengths. Therefore, if you want to make your SVG image bigger, the computer just has to multiply all of these vectors by the correct scale which is a simple task for the computer.

Lastly, the ‘G’ in SVG stands for “Graphic”. That is, the image or object in the SVG file. I don’t feel like this warrants much more elaboration.
Why should I care about the SVG file format?

Well, why do we care? You can probably be a wonderful crafter without ever delving deeply into this subject. However, if you ever have an image that would be better with a tweak or an extra spike, then knowing a little bit about the SVG file could come in very handy. The SVG file is a natural choice for the hobby and professional level cutting machines precisely because of its natural scalability.
What cutting machines use the SVG file format?

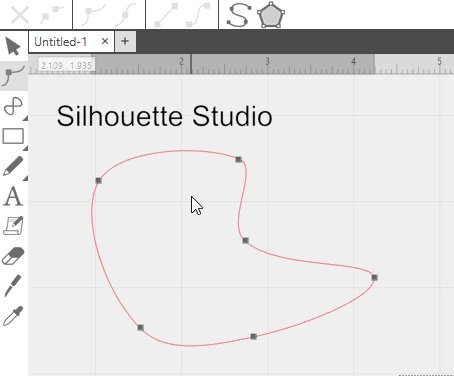
As far as I know, all of the current generation of common hobby cutting machines can process the SVG file format. The only hiccup you may run into is that some companies will make you upgrade to their paid software in order to open the SVG file format rather than their own proprietary file format. For example, I upgraded to the Designer Edition of Silhouette Studio precisely for this reason. Check out my reasons in this post.
Other Programs for editing SVG files
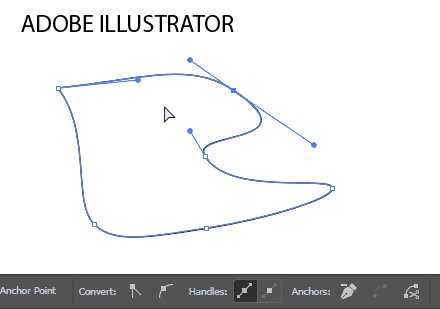
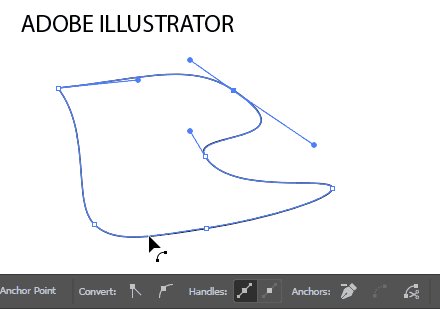
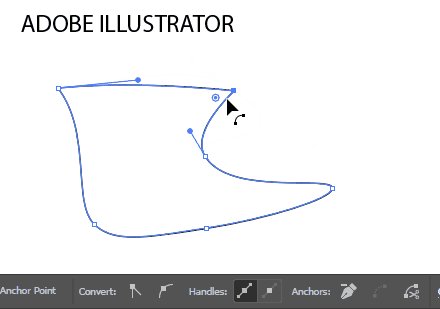
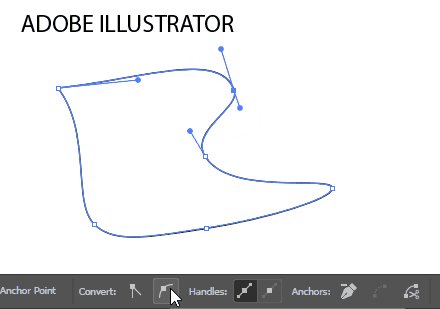
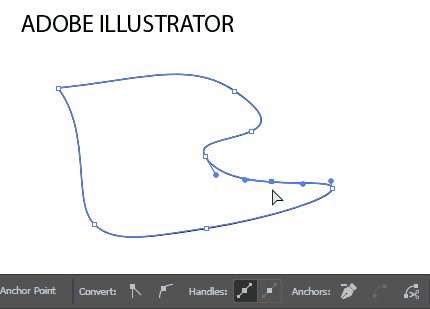
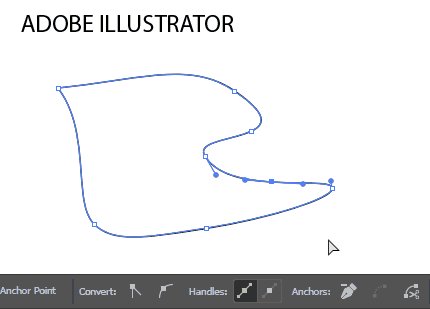
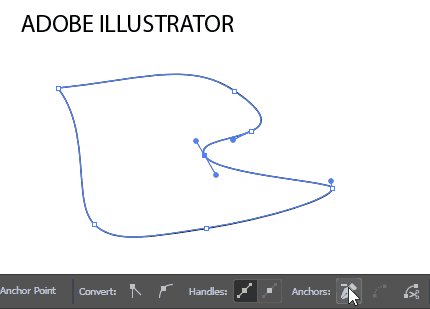
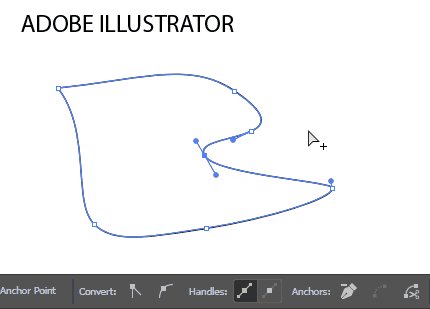
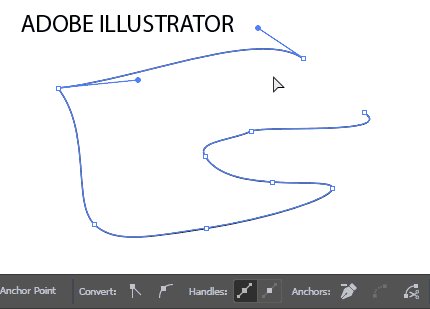
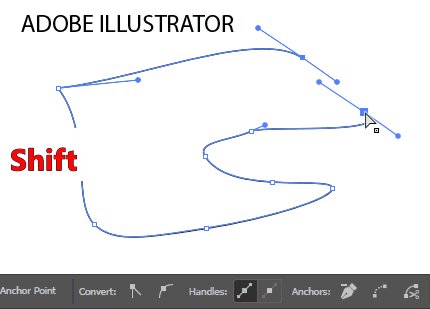
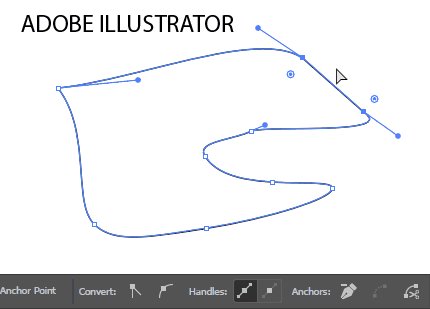
In addition to Cricut design Space and the DE and up of Silhouette Studio, there are a few other programs that can open and edit the SVG file. My favorite of these programs is definitely Adobe Illustrator. Once I started Adobe’s subscription based Creative Cloud program, I loved it and don’t wish to go back. If you have the budget for it I would highly recommend looking into it. Not only do you get the ability to edit your SVG files in Adobe Illustrator, you also get access to Photoshop, Lightroom, and a slew of other top of the line programs. Seriously, it is super awesome and even comes with companion apps for your phone. The graphic above was made using one of Adobe’s apps. It is addicting and productive at the same time!
If you do decide it is right for you, make my day and purchase it through my affiliate link. 😉 I earn a small (pretty small sadly) commission for the referral at no cost to you.


If your budget is not up for the Adobe software package, have no fear. I used Inkscape for years and it is definitely a great option as well. Plus, it is freely available!
I found it useful to make, edit, and save SVG files though either AI or Inkscape rather than through the cutting machine’s software itself. First, the software that accompanies your machine often can’t save in the SVG file format even if it can open it. Second, I like having the ability to catalog and backup my files separately from the machine software itself in case I change machines or lose access to it for any other reason.
Are there other formats I can use?
There are other formats that are scalable. One that I have used is the DXF file format which stands for “Drawing Exchange Format”. It was developed for use with the AutoCAD program. I have used it in the past before I purchased the Designer Edition of Silhouette Studio as it is a format that can be read by the basic (free) edition of Silhouette Studio. However, it is not as widely used and it isn’t as reliable in my experience. If you want to read more about my experience with DXF, read my post on why I purchased the Designer Edition of the software.
Another format that is used is the EPS file format. This stands for “Encapsulated PostScript” and is also scalable and vector based. It is the standard format for vector images created by Adobe Illustrator. You probably will have no reason to use the EPS format.
What is next?
Learning more about the SVG file is important if you want to have more control over your designs.

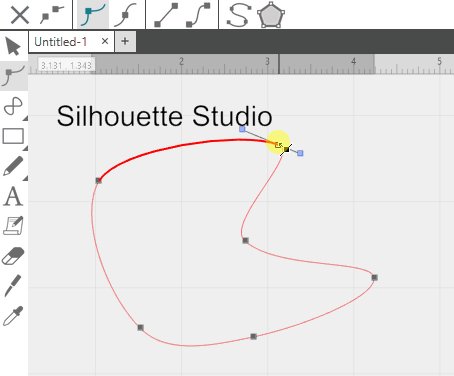
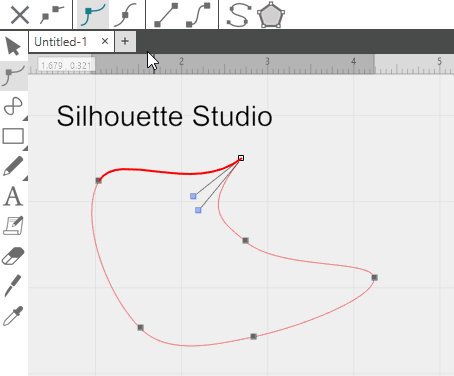
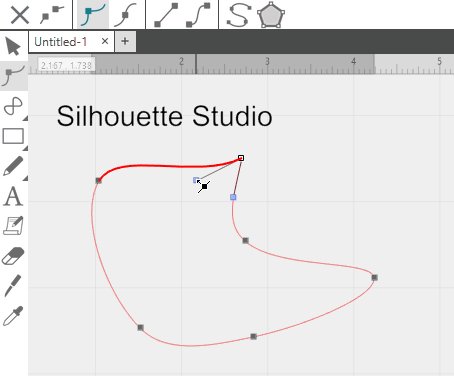
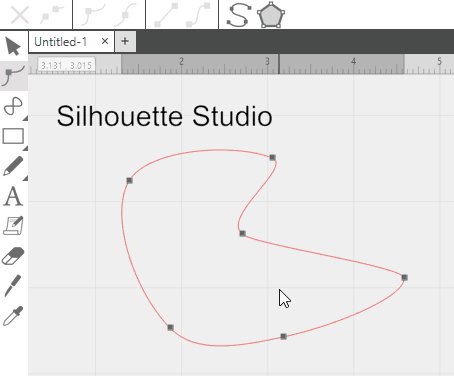
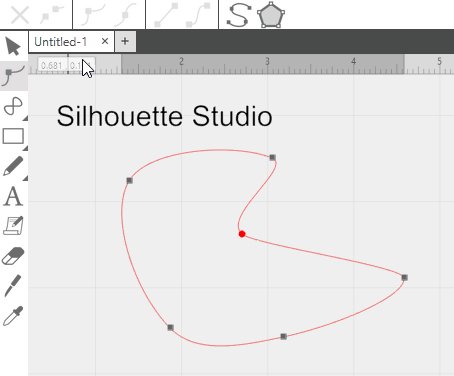
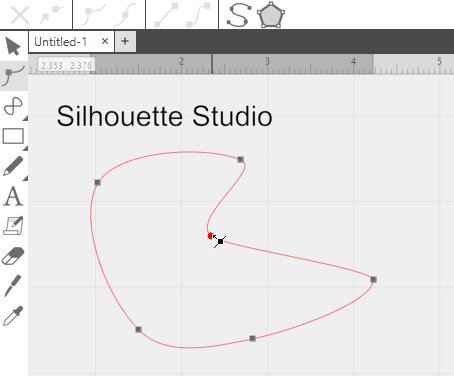
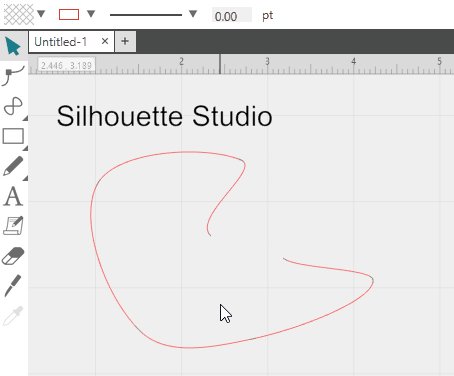
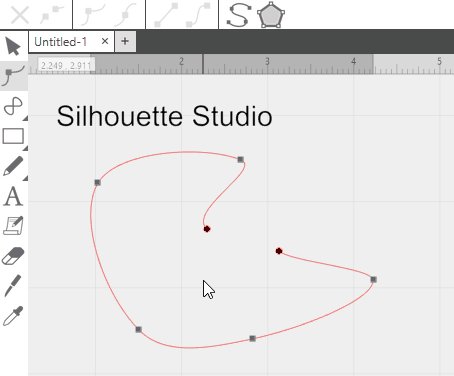
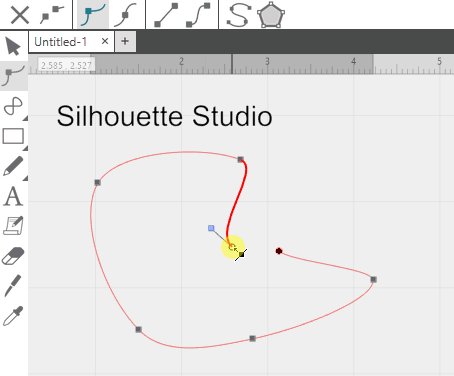
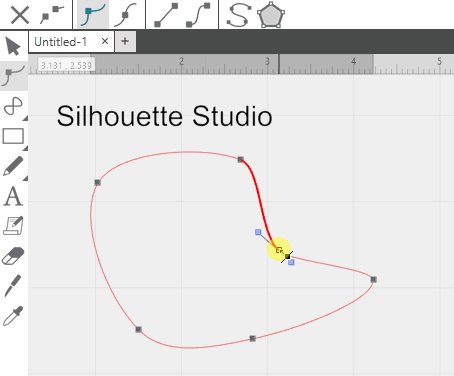
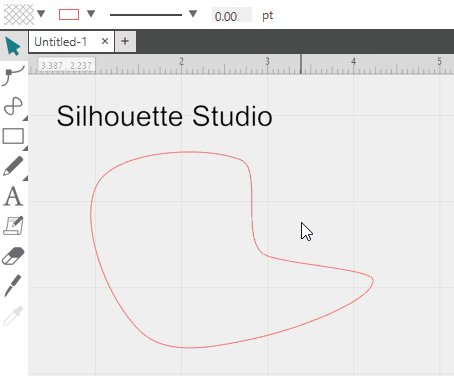
Please be on the look out for the second article in this series. I plan to cover the details of actually editing an SVG file in various programs. Also, I will go over what a node is, what the handles are and how to add and delete nodes. These are very useful skills!