New Silhouette Cameo = Excitement
I can’t stop feeling thrilled about my new silhouette cameo, which I was really blessed to receive as a Christmas bonus from my work – LTIIT. And… working on my new craft table was awesome!
First Project
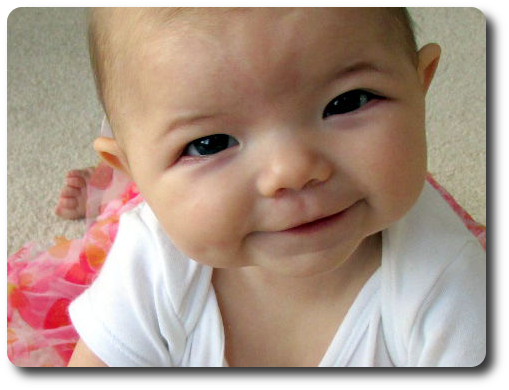
After opening up and marveling at how light it was compared to my ecraft, I knew exactly what I wanted to try cutting out first. Awhile ago, I had made a file from one of our engagement photos that I was really excited about. It is an image of us standing together and it made a great silhouette.
Unfortunately, the ecraft could not cut this image out no matter what I tried. It would always mess up either my husband’s pants, or my nose and face. I think that due to the no mat cutting approach of the ecraft, it would always slip a little. Or, maybe my machine is just out of alignment. At any rate – the cameo got it on the first pass! Here is a picture of the finished cut:
Feel free to download the SVG for this file below.
Sketching with my Silhouette Cameo
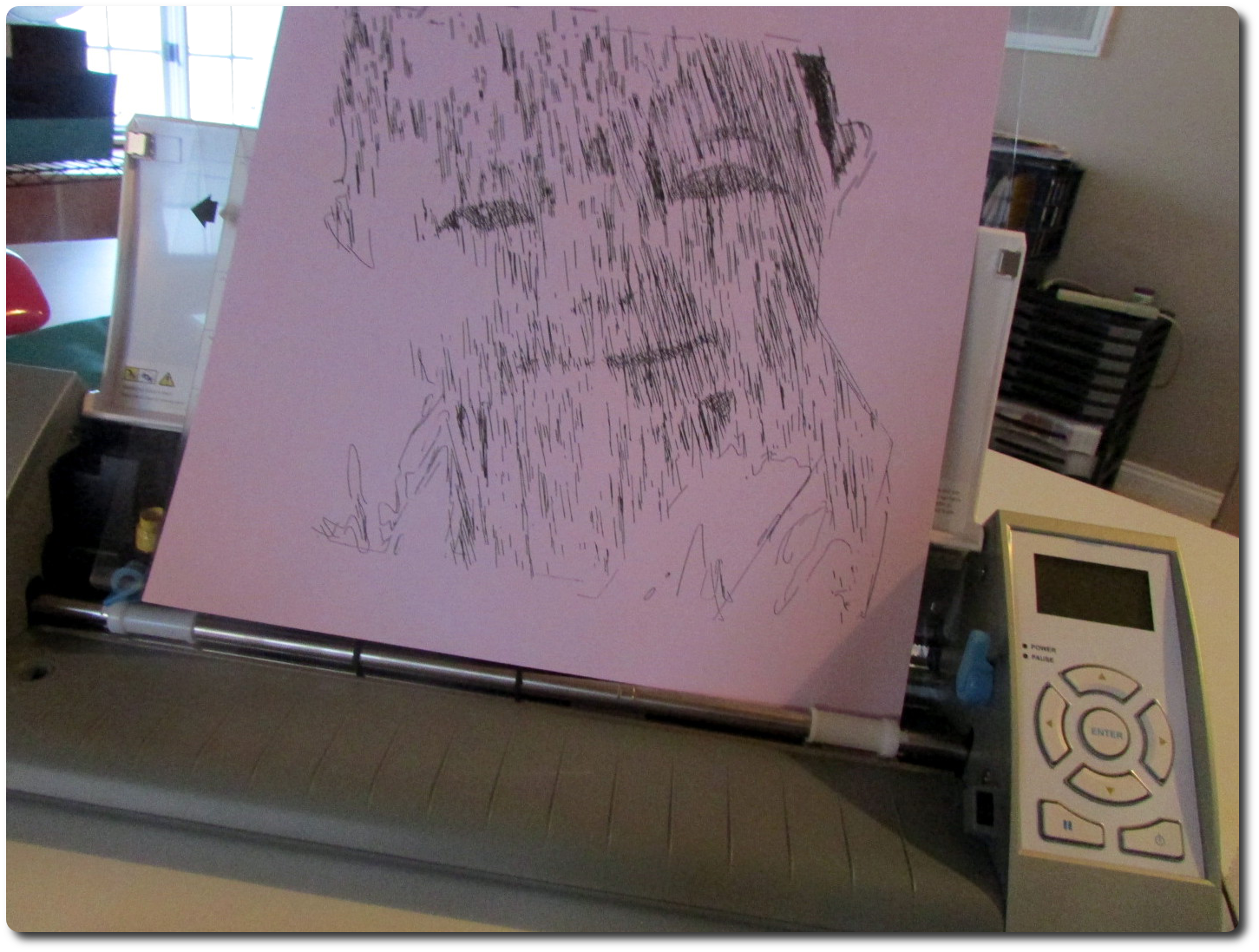
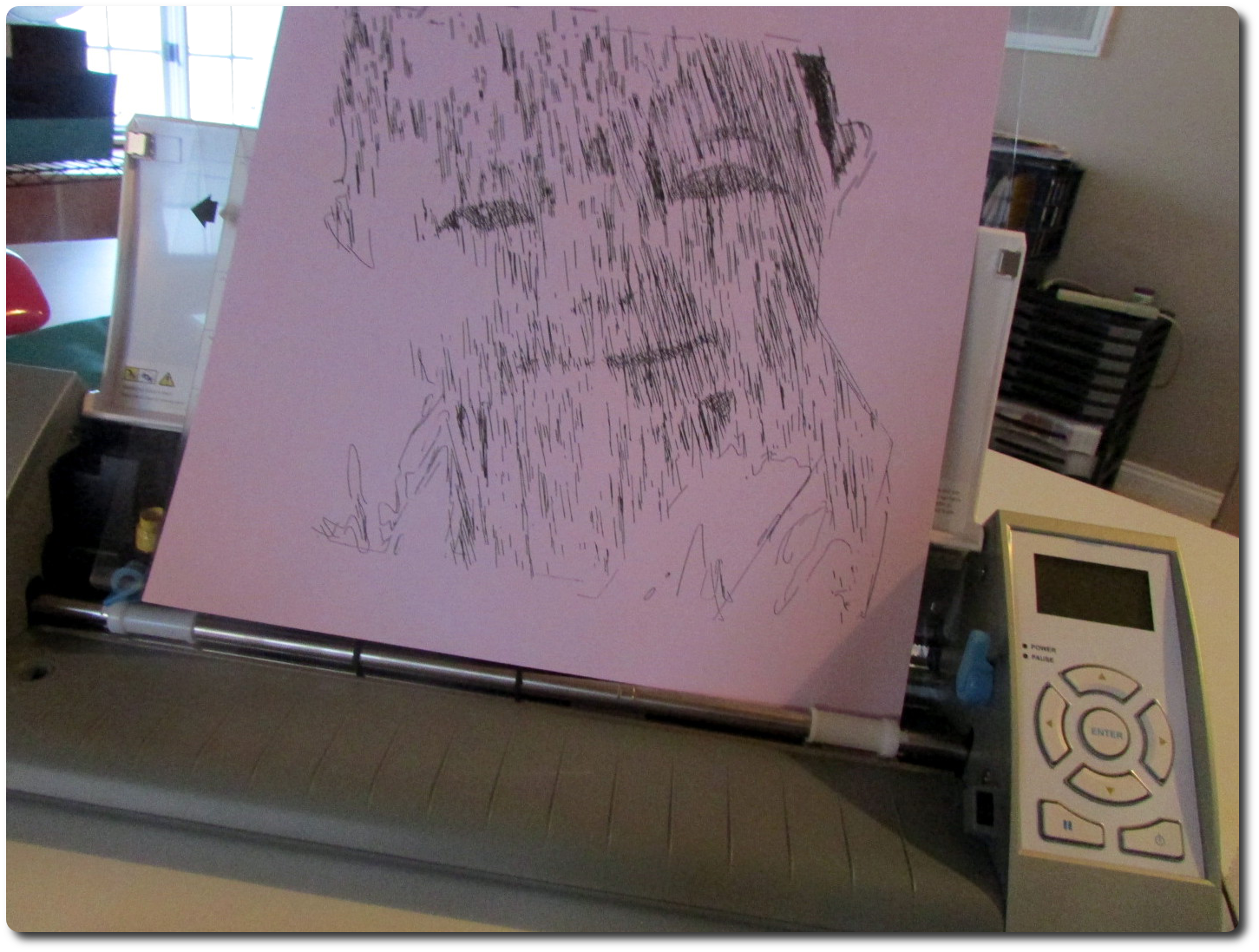
My next thought was about sketches. Now, while the ecraft has a pen and theoretically can cut and draw an image simultaneously, the results are always less than stellar. The pen usually skips or doesn’t write, and the cut is not lined up properly. So, though I don’t yet have the cameo’s sketch pens, I decided to try a makeshift option. I wrapped a pen in some cardstock, stuck it in the cameo, and tada! Here is what I got:
 So, how did I do it?
So, how did I do it?
Well, for both images, I played around in both gimp and inkscape – both free programs you can download online! For the engagement silhouette, I simply picked a photo that I thought would make a good silhouetted and played with it in gimp. I changed the brightness and contrast dramatically. Turned the image to grayscale. Simplified it quite a bit and then pulled it into inkscape and hit “Object to Path”. Once I had a path, I simplified it further in inkscape and played a little with the nodes until I was satisfied. Since I don’t have the designer edition of the cameo software, I saved it as a dxf file for import into the cameo studio, and cut it out!
Making the Sketch File
The sketch was a bit more complicated. I started by following directions from
this blog post that I pinned. The best thing I learned from that post was about the Eggbott Extension for Inkscape which allows you to fill a path with a hatch. This looks like a sketch and gives you a bunch of open paths – exactly what you want for a cameo sketch file.

However, I wasn’t satisfied with the very straight looking results in the post. I explored further and found the path effects editor already in Inkscape! Once you have a bunch of open paths, click one of them and go to Path -> Path Effect Editor. In the drop down, select “Sketch” and hit add. Then play around with the options until you get something you like. Once I had done this and liked my result, I then selected each part one at a time and hit “Object to Path” once more. The results of the Path Effect Editor aren’t turned into paths automatically, so I think this step is necessary. Now, you have a nice sketch! Save as a dxf file, and import it into your cameo software (this took more than a few seconds on my computer – it was a big file!).
Let me know if you have any questions!